16進電卓を作ってみよう1
プログラミングは、習うより慣れよ。です。
テキストを読むことも必要ですが、実践するのが早道。
まいど、管理人イガジーです。
という訳で、電卓もどきを作ってみましょう。
単なる電卓だと面倒なので面白くないので、
10進←→16進変換ツールという事にします。
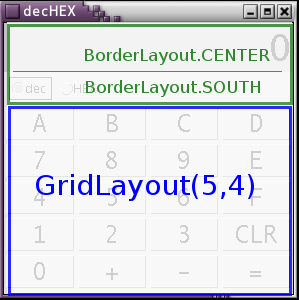
画面イメージは次のような感じです(Window装飾はOSによって異なります)。

GUIプログラミングは、大きく2つ
(1)画面づくり(部品のレイアウト処理)
(2)ユーザ操作に対応する処理
に分けられます。
まずは、上図のように部品を配置することを考えてみてください。

FrameのBorderLayout.NORTHにPanel p1
FrameのBorderLayout.CENTERにPanel keys
p1のBorderLayout.CENTERに結果表示用Label dsp
p1のBorderLayout.SOUTHに、ラジオボタン用のPanel prd
Panel keysには、キー(0〜F, +,-,=,CLR等)の部分は、GridLayoutで、
Buttonを配置します。
Panel prdには、dec(10進), HEX(16進)の切り替えのCheckboxを格納します。
ええい、面倒だ。という方は、setBoundsで絶対指定する方法もありますが
上記のようにレイアウトマネージャを使うと、BorderLayout.CENTERの部分が
全体のサイズに応じて拡大/縮小されて便利です。
16進電卓を作ってみよう1(this)
16進電卓を作ってみよう2
16進電卓を作ってみよう3
16進電卓を作ってみよう4
16進電卓を作ってみよう5
16進電卓を作ってみよう6
16進電卓を作ってみよう7
16進電卓を作ってみよう8
16進電卓を作ってみよう9

この記事へのコメントはこちら