ラベル付きテキストフィールド
GUIの画面を作る際に、なかなか思うようなレイアウトにできないと
悩むことは多いですね。
毎度、管理人イガジーです。
窓(Frame)サイズを変えた時に、追随して広がって欲しいものと
固定サイズで変わってほしくないものとがあります。
そんな時にはBorderLayoutが役に立つことがあります。
WEST や EAST が固定幅で、CENTERが全体サイズに
追随しますから(横方向のサイズに関して、ですが)。
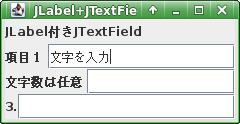
そういう訳で、ラベル付きのテキストフィールドを作っておくと
便利なことがあるでしょう。↓こういう感じのものです。

ラベル(左側)は、文字数で横幅が決まります。
テキストフィールド(右側)は、残りの横幅で可変です。
new JLbTxtFld(String ラベル用文字列, String テキストフィールド文字列)
または
new JLbTxtFld(String ラベル用文字列)
という形で使います。
getText(), setText(String s) は、JTextFieldに対して作用します。
ラベルに対して文字列の取得/設定をするには
getlbText(), setlbText(String s) を使います。
ソースコードは次のとおりです。
import java.awt.BorderLayout;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JTextField;
public class JLbTxtFld extends JPanel {
private static final long serialVersionUID = 1L;
JLabel lb;
JTextField tf;
public JLbTxtFld(String lbstr,String tfstr) { // constructor1
jlbtxfld(lbstr,tfstr);
}// constructor1
public JLbTxtFld(String lbstr) { // constructor2
jlbtxfld(lbstr,null);
}// constructor2
void jlbtxfld(String lbstr,String tfstr) {
this.setLayout(new BorderLayout());
lb=new JLabel(lbstr);
this.add(lb,BorderLayout.WEST);
tf=new JTextField(tfstr);
this.add(tf,BorderLayout.CENTER);
}
public String getText(){ return tf.getText();}
public void setText(String txt){tf.setText(txt);}
public String getlbText(){ return lb.getText();}
public void setlbText(String txt){lb.setText(txt);}
}Swing版ですが、
JPanel → Panel
JLabel → Label
JTextField → TextField
にすれば、awt版も作れます。
ただ、難点が1つありまして、、、これ、縦方向に伸ばすと
JTextFieldが追随して広がってしまうのです。
という訳で、あまり縦には伸ばさないで使ってください。

この記事へのコメントはこちら